اگه میخوایین که تجربه توسعه دادن جاوا اسکریپت خودتون رو در VSCode بهبود بدین، نیازه که یک فایل jsconfig.json به همهی پروژه های خودتون اضافه کنین. میگین چرا!؟ خب در ادامه با من همراه باشید تا براتون توضیح بدم.
jsconfig.json چیست؟
VSCode از یک فایل به اسم jsconfig.json برای کمک به خدمات زبان جاوا اسکریپت (JavaScript) استفاده میکنه. این کار بطور قابل توجه تجربه توسعه شما رو بهبود میده و باعث میشه راحت تر کد بزنید.
فرض کنین که یه لاراول جدید نصب کردین و میخواین از کیت استارتر Laravel Breeze Inertia استفاده کنین. وقتی فایل webpack.config.js رو باز کنین ، موارد زیر رو میبینین:
const path = require('path');
module.exports = {
resolve: {
alias: {
'@': path.resolve('resources/js'),
},
},
};موارد بالا کمک میکنه تا Webpack بتونه با ماژول ها در برنامه شما هماهنگ بشه. این کار به شما امکان میده که از `@` به عنوان یه میانبر (shortcut) استفاده کنین. در این صورت برای ایجاد روت ها نیازی نیست که دنبال فایل ها بگردین و مسیر دقیقشون رو وارد کنین.
برای مثال فکر کنین که یه کامپوننت (component) به اسم Input.vue رو در مسیر /resources/js/Components داریم. حالا میخواییم داخل یکی از صفحه هاتمون که در مسیر /resources/js/Pages/Dashboard/Index.vue وجود داره، فایل Input.vue رو ایمپورت کنیم :
import Input from `../../Components/Input.vue
با استفاده از `@` میتونیم ایمپورت رو به شکل زیر انجام بدیم :
import Input from `@/Components/Input.vue
خب برای این که یه قدم جلوتر بریم، میتونیم فایل webpack.config.js رو به شکل زیر تغییر بدیم :
const path = require('path');
module.exports = {
resolve: {
alias: {
'@': path.resolve('resources/js'),
'@Components': path.resolve('resources/js'/Components),
},
},
};با تغییرات بالا، حالا میتونیم مثل زیر هم ایمپورت کنیم که خیلی تمیز تره :
import Input from `@Components/Input.vue
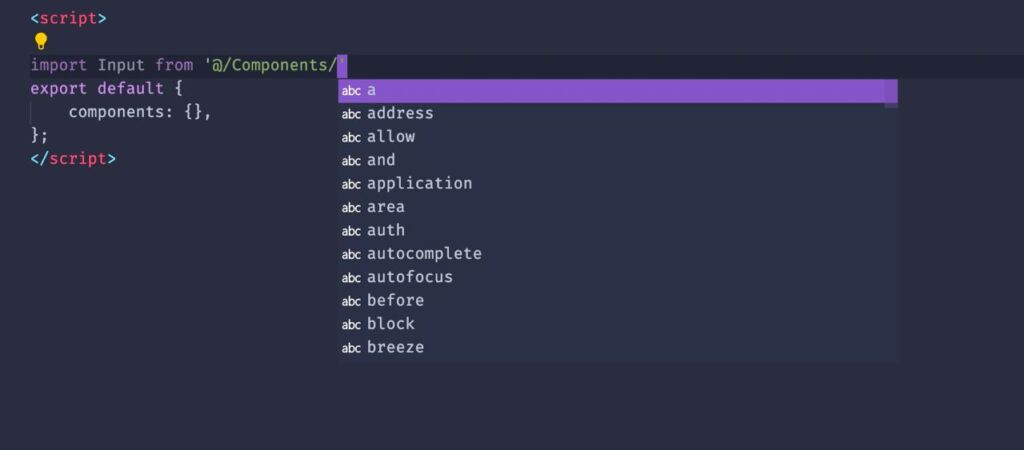
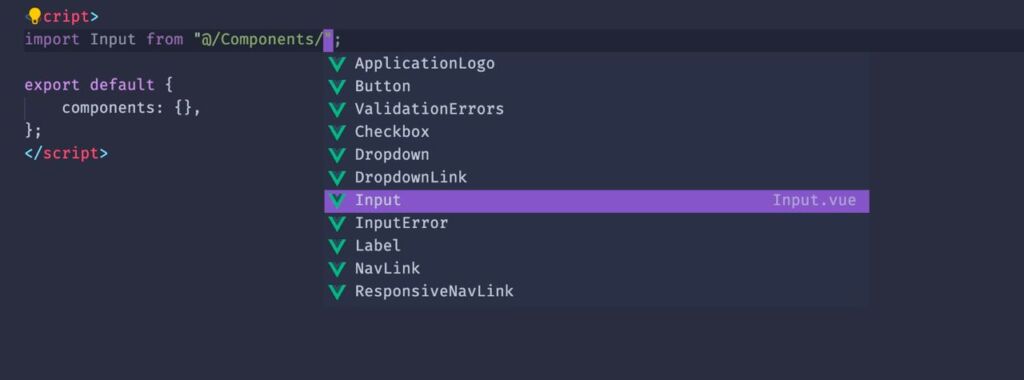
در صورتی که از VSCode استفاده میکنین یه مشکلی به وجود میاد. مشکل اینه که IDE ما نمیتونه به ما برای تکمیل خودکار (auto-complete) مسیرها کمک کنه. اینجاست که فایل jsconfig.json وارد عمل میشه.

خب برای حل این مشکل، اول یه فایل به اسم jsconfig.json در مسیر اصلی پروژه خودمون در کنار فایل webpack.config.js ایجاد می کنیم.
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": [
"resources/js/*"
],
"@Components/*": [
"resources/js/Components/*"
]
}
},
"exclude": [
"node_modules",
"public"
]
}توجه داشته باشین که شاید نیاز باشه برای اجرای jsconfig.json یک بار VSCode رو ببندین و مجدد بازش کنین.
خب حالا میتونین تست کنین که وقتی @ رو برای ایمپورت کردن وارد میکنین، میبینین که ساختار پوشه و فایل های داخلش رو براتون فهرست میکنه یا به اصطلاح بصورت auto-complete بهتون نمایش میده.

خب کار تمومه! حالا میتونید از پشتیبانی کامل auto-complete فایل ها در VSCode IDE لذت ببرید.
منبع :
