زمانی که لاراول ورژن ۸ منتشر شد، تغییرات بزرگی رو با خودش آورد که سر و صدای زیادی کرد. یکی از اون تغییرات استفاده از پکیج لاراول جت استریم (Laravel Jetstream) به جای پکیج Laravel UI بود. این تغییر اساسا مربوط به بخش احراز هویت لاراول میشه.
از اونجایی که لاراول از انعطاف بالایی برخورداره، پکیج قدیمی احراز هویت خودش رو هم ساپورت میکنه و شما میتونین طبق آموزش نصب Laravel UI (احراز هویت قدیمی لاراول) از اون استفاده کنین. همچنین لاراول در صفحه کیت استارتر (Starter Kits) خودش درباره پکیج دیگه ای به اسم نسیم لاراول (Laravel Breeze) اشاره کرده که مثل سیستم احراز هویت ورژنهای قدیمی، امکانات ساده ای داره و استفاده از اون راحت تره.
لاراول جت استریم (Jetstream) چیست؟
جت استریم یه پکیج لاراولی هستش که با امکاناتش تجریه شروع بهتری برای پیاده سازی برنامه بهتون میده. که شامل کامپوننت های زیر میشه
- سیستم ورود و ثبت نام کاربر
- تایید ایمیل
- احراز هویت دو مرحله ای
- مدیریت سشن (session)
- پشتیبانی از API های Laravel Sanctum
- پشتیبانی از تیم بندی کاربر
این پکیج کاملا رایگانه و یکی از جایگزین های قوی سیستم احراز هویت در لاراول های قدیمی تر از ورژن ۸ هستش. این پکیج از استایل Tailwind CSS استفاده میکنه و امکان این رو میده که از Livewire یا Inertia برای فرانتاند پروژه استفاده کنین.
نصب لاراول جت استریم
اگه روی سیستمتون آخرین ورژن نصب کنندهی لاراول رو دارین، کافیه از فلگ --jet موقع نصب لاراول جدید استفاده کنین:
laravel new project-name --jet
ولی اگه قبلا لاراول جدیدتون رو نصب کردین، میتونین از طریق کامپوزر به شکل زیر نصب کنین:
composer require laravel/jetstream
بعد از نصب پکیج جت استریم ، باید اون رو اجرا کنین. برای اجرا کردن اون باید از دستور jetstream:install در Artisan استفاده کنین. توی این دستور باید مشخص کنین که میخوایین از livewire استفاده کنین یا inertia. علاوه بر این، برای فعال کردن پشتیبانی تیم میتونین از فلگ --teams استفاده کنین (این ویژگی یه بخش اضافی برای سیستم کاربری اضافه میکنه که میشه کاربر رو تیم بندی کرد).
نکته : Jetstream فقط باید روی لاراولی که تاره نصب شده، نصب بشه. تلاش برای نصب Jetstream روی برنامه هایی که از قبل دارین ممکنه باعث بروز مشکلات و ارورهای غیرمنتظره بشه.
# Install Jetstream With Livewire
php artisan jetstream:install livewire
# Or
php artisan jetstream:install livewire --teams
# Or, Install Jetstream With Inertia
php artisan jetstream:install inertia
# Or
php artisan jetstream:install inertia --teams
بعد از نصب Jetstream هم نیازه که یک بار assets ها رو کامپایل کنین و یک بار مایگریشن ها رو اجرا کنین تا جداول جدید ساخته بشن:
npm install
npm run dev
php artisan migrate
اگه از Livewire استفاده میکنین، باید فایل های Blade رو از Livewire منتشر یا پابلیش کنین:
php artisan vendor:publish --tag=jetstream-views
تغییرات و شخصی سازی
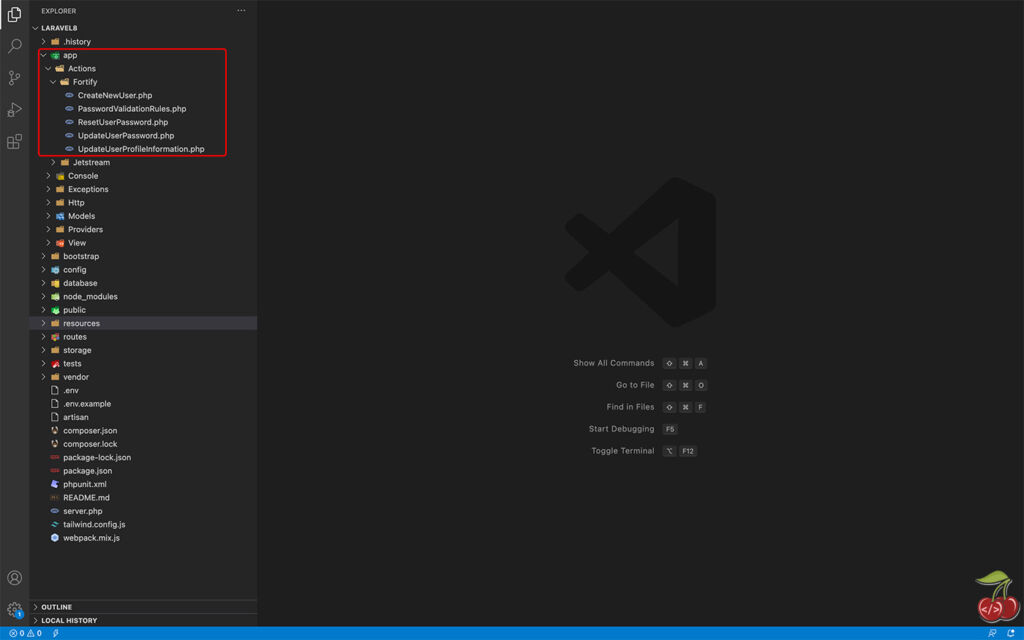
پکیج جت استریم برای بکاند (backend) از پکیج دیگه ای به اسم Laravel Fortify استفاده میکنه که داخل خودش وجود داره. برای تغییرات و شخصی سازی در بکاند میتونین به مسیر زیر مراجعه کنین و کلاس های مربوطه رو ببینین و تغییرات خودتون رو اعمال کنین:
app/Actions/Fortify/

همچنین برای پیکربندی Frotify باید به مسیر config/fortify.php برین. اونجا میتونید امکانات این پکیج رو فعال یا غیرفعال کنین:
'features' => [
Features::registration(),
Features::resetPasswords(),
// Features::emailVerification(),
Features::updateProfileInformation(),
Features::updatePasswords(),
Features::twoFactorAuthentication(),
],یه سری امکانات و قابلیت ها هم توی مسیر config/jetstream.php وجود داره که میتونین فعال یا غیرفعالشون کنین:
'features' => [
Features::profilePhotos(),
Features::api(),
// Features::teams(),
],
برای شخصی سازی و تغییرات توی فرانتاند (frontend)، مثلا صفحات مختلف پنل کاربری، صفحه ورود، ثبت نام و… از مسیر های زیر اقدام کنین:
# Livewire
resources/views/vendor/jetstream/components/
resources/views/auth/
resources/views/profile/
# Inertia
resources/js/Jetstream/
resources/js/Pages/Profile/برای مثال اگه میخوایین لوگو پیشفرض صفحه ورود رو تغییر بدین، باید از مسیر های زیر اقدام کنین:
# Livewire
resources/views/vendor/jetstream/components/application-logo.blade.php
resources/views/vendor/jetstream/components/authentication-card-logo.blade.php
resources/views/vendor/jetstream/components/application-mark.blade.php
# Inertia
resources/js/Jetstream/AuthenticationCardLogo.vue
resources/js/Jetstream/ApplicationLogo.vue
resources/js/Jetstream/ApplicationMark.vueبعد از شخصی سازی کامپوننت ها یادتون باشه که مجدد assets هارو با لاراول میکس کامپایل کنین:
npm run dev
امیدوارم که به اندازه کافی با جت استریم آشنا شده باشین. اگه دوست دارین میتونین داکیومنت اصلی Laravel Jetstream رو بخونین تا بهتر بتونین برنامه خودتون رو گسترش بدین.
منتظر نظرات و پیشنهاداتتون هستم 🙂

سلام
ممنونم
برای من که با جت استریم آشنایی نداشتم آموزش خوبی بود
سلام حسین جان،
خوشحالم که این آموزش تونست شمارو با جت استریم آشنا کنه.
موفق باشید.
سلام
ممنون از پست خیلی خوب شما