Livewire یه فول استک فریمورک (full-stack framework) جدید مخصوص لاراول هستش. این فریمورک در لاراول ۸ رونمایی شد و در ابتدای کار کمی گمراه کننده بود. چرا؟ چون قبلا همچین چیزی وجود نداشت!
قبل از لاراول ۸ شما چندتا روش برای پیاده سازی فرانتاند (frontend) پروژه داشتین. اول از همه خود blade بود که از قدیم قدیما داخل لاراول وجود داشت. بعد لاراول Vue رو به بستهی نصبی خودش اضافه کرد. همچنین میشد داخل لاراول از React و… هم استفاده کرد. اما الان توی لاراول ۸ صحبت از Livewire هستش و اوضاع فرق کرده!
Livewire چیست؟
Livewire یه فول استک فریمورک برای لاراول هستش. فول استک یعنی اینکه هم سمت فرانتاند (frontend) و هم سمت بکاند (backend) رو پوشش میده و یه جورایی با یه تیر دو نشون میزنه. این فریمورک برای این ساخته شده که کار برنامه نویس لاراول رو ساده تر کنه!
قبلا اگه میخواستید یه برنامه تک صفحهای یا SPA با لاراول بسازید، باید یکی از فریمورک های جاوا اسکریپت مثل Vue یا React و… رو انتخاب میکردید. خب این کار برای کسی که برنامه نویس PHP بود کمی سخت میشد. چون که باید میرفت با جاوا اسکریپت بصورت حرفهای آشنا میشد و یه فریمورک کامل رو یاد میگرفت. بعد باید API میساخت و برنامه سمت سرور رو به سمت کاربر متصل میکرد و یه عالمه دغدغه های دیگه …! بیشتر شبیه اینه که دوتا برنامه جدا بنویسیم و به هم وصلش کنیم.
Livewire دقیقا دست روی همین نقطه گذاشت. با استفاده از این فریمورک با چند خط کد داخل blade و چند خط کد داخل کامپوننت، برنامه تک صفحه ای میسازیم! مثلا برای اینکه یه فرم نمایش بدیم نیاز نیست که فکر اعتبار سنجی سمت کاربر باشیم، چون سمت سرور و سمت کاربر با هم هماهنگ میشن. حالا در ادامه بیشتر توضیح میدم.
آموزش نصب Livewire
برای نصب این فریمورک در لاراول شما چندتا راه دارین. اول اینکه میتونین از طریق کیت استارتر هایی که خود لاراول معرفی کرده اقدام کنین. اگه نیازی به این کیت ها یا پکیج ها ندارین، میتونین مستقیم از طریق کامپوزر (composer) داخل ترمینال نصبش کنین:
composer require livewire/livewire
طریقه کار با فریمورک Livewire
بزارید با یه مثال براتون توضیح بدم (توی این مثال من با استفاده از جت استریم (Jetstream)، Livewire رو به پروژه اضافه کردم.)
میخوایم یه فیلدی رو سمت کاربر نمایش بدیم و داخلش وقتی کارکتری وارد میکنیم، سمت سرور بین فیلد email کاربرهامون بگرده و کاربرهای مربوطه رو برگردونه و نمایش بده (کامپوننت جستجوی لحظه ای کاربران):
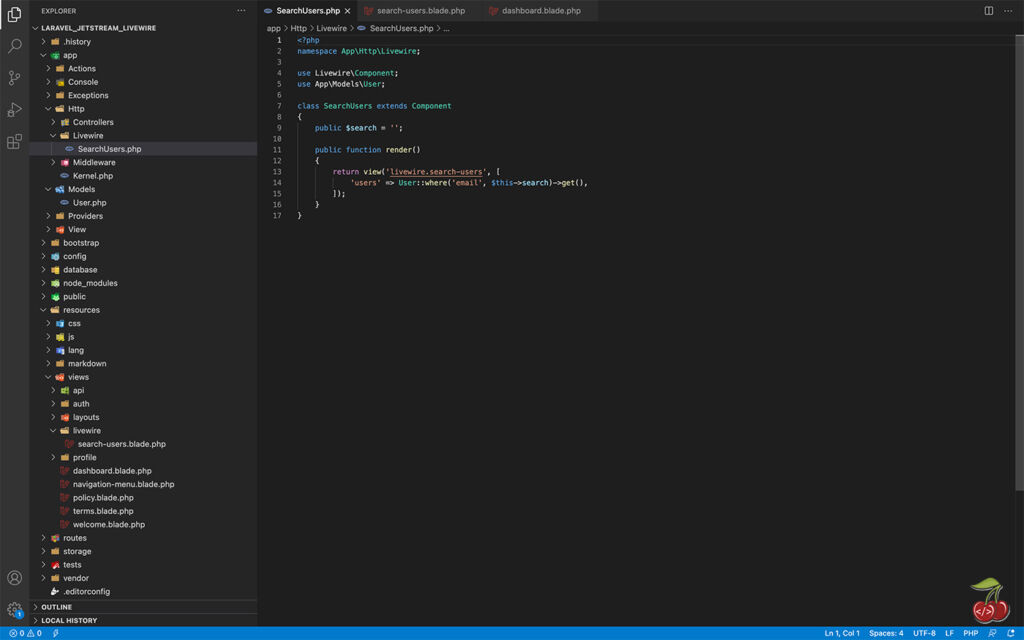
برای سمت سرور کامپوننت جستجو کاربر رو در مسیر App\Http\Livewire\SearchUsers.php میسازیم:
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class SearchUsers extends Component
{
public $search = '';
public function render()
{
return view('livewire.search-users', [
'users' => User::where('email', $this->search)->get(),
]);
}
}
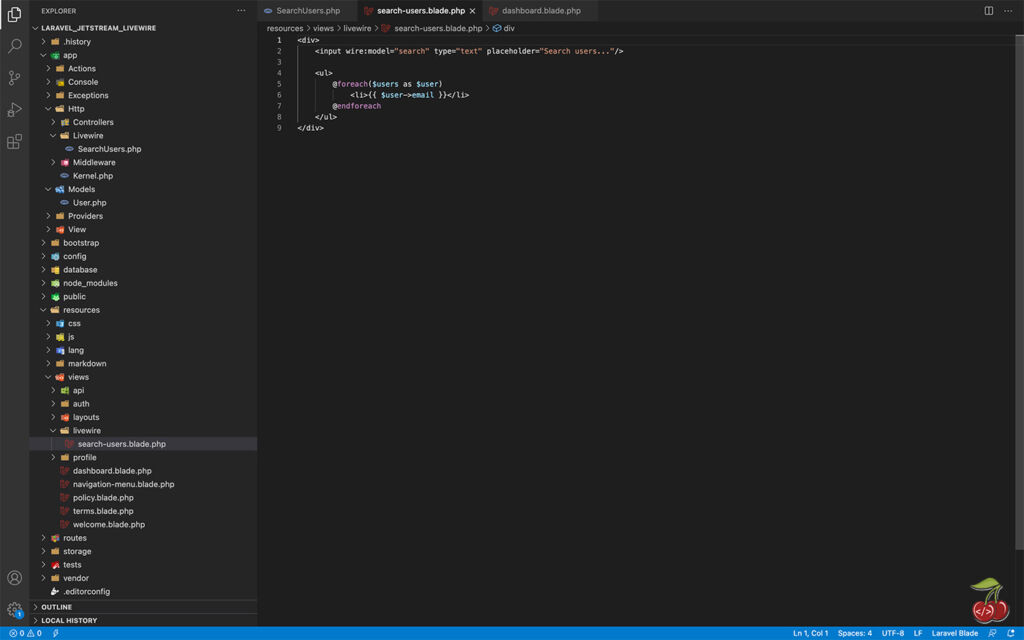
همونطور که در کد بالا مشاهده میکنین این فاکشن کاربرارو به ویو (view) جستجو کاربر در مسیر resources/views/livewire/search-users.blade.php پاس میده. داخل این ویو کد زیر رو داریم:
<div>
<input wire:model="search" type="text" placeholder="Search users..."/>
<ul>
@foreach($users as $user)
<li>{{ $user->email }}</li>
@endforeach
</ul>
</div>
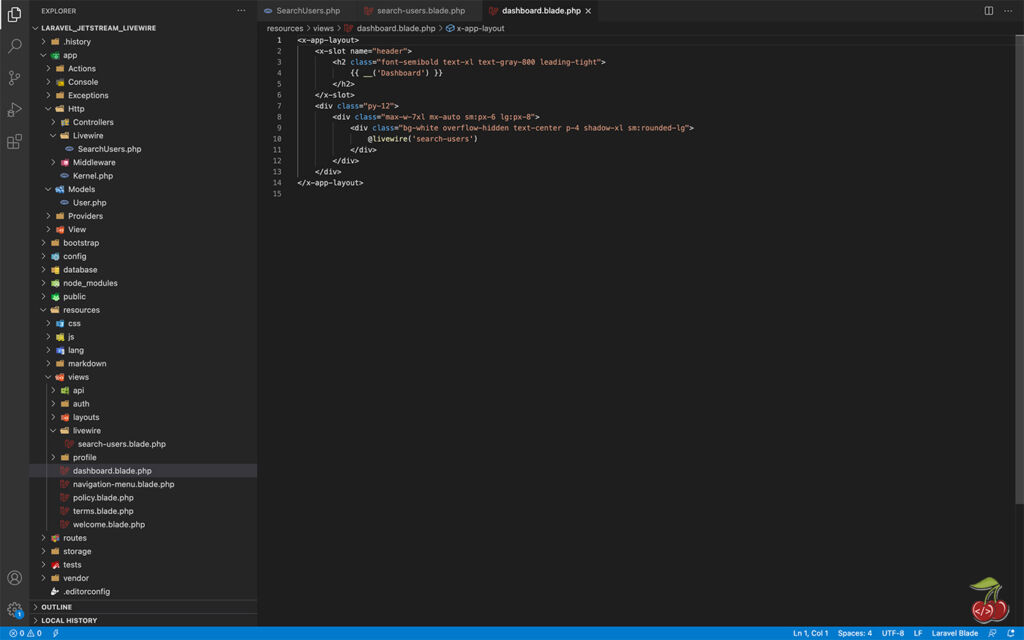
ساختار فایل کاملا blade هستش تنها چیزی که شاید براتون آشنا نباشه اتریبیوت wire:model="search" داخل تگ input هستش که مربوط به ساختار Livewire میشه. این کامپوننت ساخته شد، حالا هرجایی بخواین میتونین ازش استفاده کنین. مثلا میتونین برای تست داخل صفحه داشبورد در مسیر resources/views/dashboard.blade.php ایمپورت کنین:
<body>
...
@livewire('search-users')
...
</body>
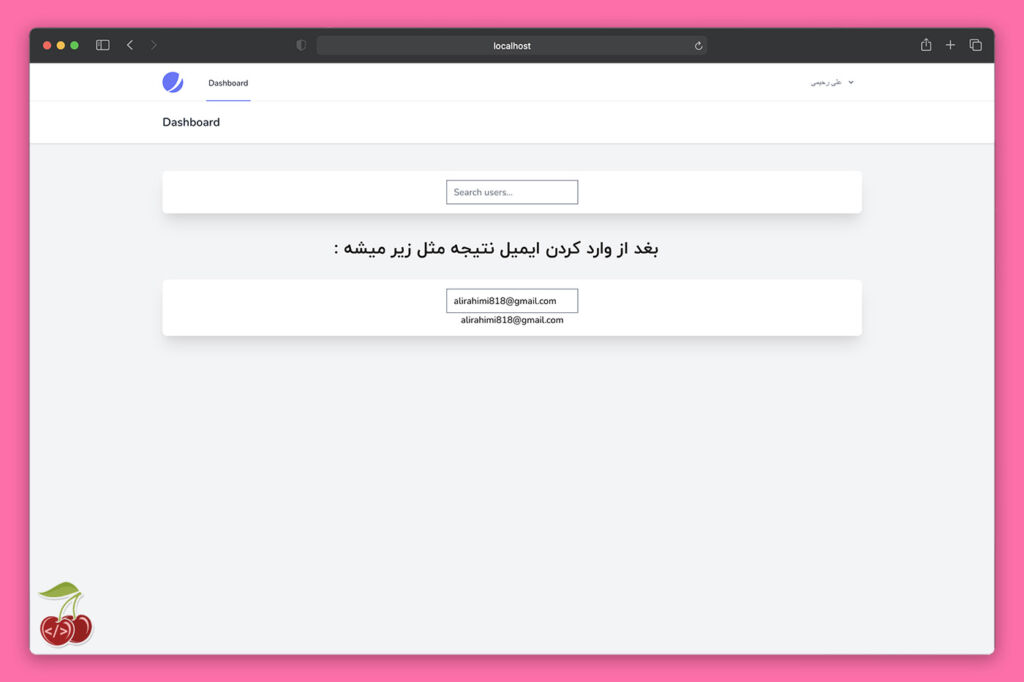
بعد از ساخت اکانت کاربری و وارد شدن به پنل کاربری، کامپوننتی که داخل داشبورد ایمپورت کردین رو تست کنین. با یه فیلد جستجو روبرو میشین که بعد از وارد کردن ایمیل نتیجهای مثل زیر رو بهتون نشون میده (ایمیلی که موقع ثبت نام وارد کردین رو وارد کنین):

نتیجه ی کار خیلی جالبه! بدون اینکه شما کد جاوا اسکریپت زده باشین، فیلد مورد نظر آماده گرفتن کارکتر هستش و درخواست رو به سمت سرور میفرسته (بدون اینکه روت نوشته باشیم) و نتیجه رو طوری که ما بهش گفتیم برمیگردونه و نمایش میده. دقیقا مثل کاری که یه فریمورک جاوا اسکریپتی مدرن مثل Vue انجام میده! این جادوی Livewire هستش. تمام این مثال یه بخش کوچیکی از اون هستش. شما میتونین مستندات فریمورک Livewire رو بخونین و کارهای شگفت انگیزی باهاش انجام بدین.
خوشحال میشم تجربیاتتون رو درباره این فریمورک لاراولی بشنوم .

سلام. سایتت مطالب کمی داره . ولی سه چهار مورد چیز یاد گرفتم.نمونش همین فریمورک
یه سوال داشتم Livewire\component رو نمیشناسه
سلام
بله درست میگی مصطفی جان، چون تازه شروع به فعالیت آموزشی کردم. در آینده حتما مطالب بیشتری قرار میگیره
جواب سوال شما هم بله هستش. مثلا با دستور زیر میتونی با Livewire کامپوننت بسازی:
php artisan make:livewire ShowPosts